序
做出给外贸企业最好的收获高质量询盘的解决方案。
用实例,证明我们的实力。
各位小伙伴,慢慢来蛰伏了一段时间,在这段时间里面,我们做了很多新技术的开发和调研 – 目标就是做出给外贸企业最好的收获高质量询盘的解决方案。
好了,牛皮吹出去了,那么大家有没有一点好奇,我们这种职业选手跟业余选手、竞争对手的区别到底在哪里呢?
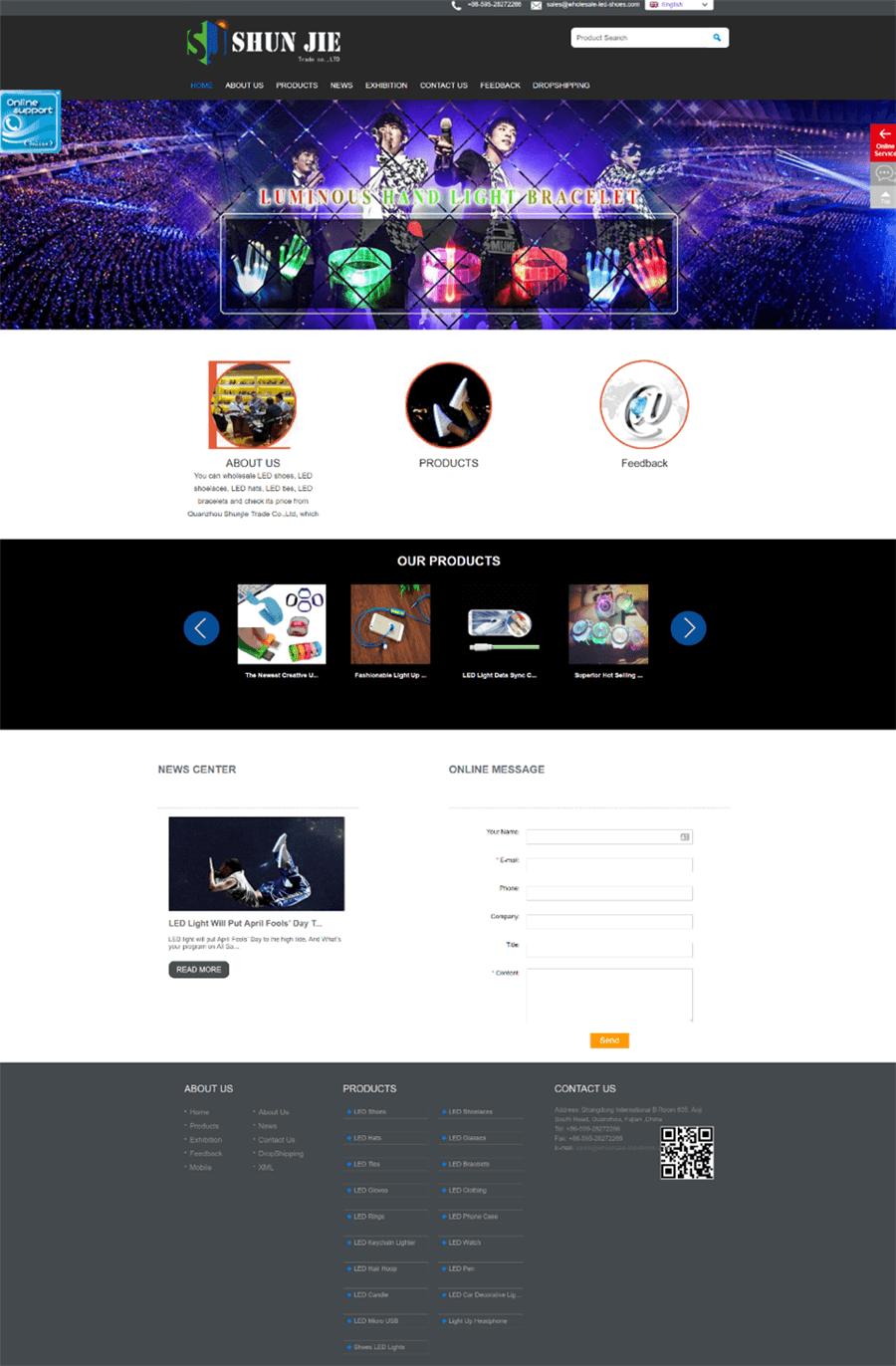
让我慢慢道来,就以我们最新上线的www.fabric-king.com 这个网站作为案例。
前期策划
项目开始后,我们的项目经理会跟客户进行前期沟通,针对客户的核心竞争力和受众目标客户群体进行调研, 并且对客户国内外的竞争对手的情况和他们的线上营销策略、关键词大数据进行调研和分析。
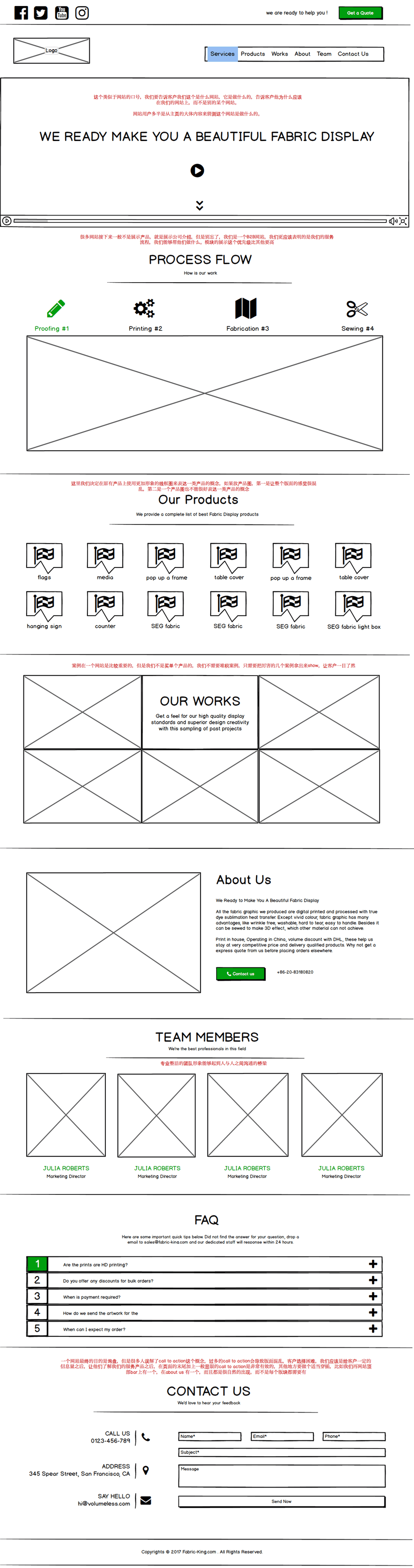
然后做出网站的线框图。就是下面这个东东:

这个线框图相当于网站的骨架,或者说是写文章的提纲。前期策划的作用就是把网站的中心思想(最大的核心卖点)还有网站的提纲确定,大方向定了,后面的就好办了。
而且各位可以看到我们的项目经理还会写出很多他的意见:为什么这一块要放这个内容(而不是其他的东西)?这中间其实有很严谨的逻辑。
因为我们的网站是营销型网站,是以追求询盘为目标的。所有的资源必须聚焦集中到一点上面去 – 就是提高网站的转化率。
网站上的内容和细节、 后面的设计,技术都是为了追求最高的转化率而去决定做什么和不做什么。
所以有些朋友说:hey,你们运营很牛逼,能不能帮我们做运营?我们网站已经有了。
基本上我们都是说,对不起,还真不行。
因为运营是二楼,网站是一楼,我们无法在一个差的基础上光靠运营获得好成绩,这跟搭建一个空中楼阁的想法差不多。
所以我们的竞争力是多维度的,不只是运营好,前面的基础要更要打好。而且我们从一开始就考虑到了后面的运营,为了转化率去策划和设计网站,你说会不会跟只从运营这里发力有差别呢?
差距就是这样产生的,从一开始就有了。
定制化设计
我们用的设计师,可以超越99%外贸企业里面的美工的设计水平。
慢慢来的理念就是打磨每一个细节,做出优质的产品,帮助我们的客户超越同行。
传统的建站基本上没有设计感,市面上99%的网站都是模板站。建站公司会给你几十个上百个模板,让你挑。
哪个好看?ok,把你的产品图片和文案填进去。最后的情况就是模板可能看上去很好看,但是出来的整体风格不协调。Logo跟模板不协调,图片跟模板的风格不协调,整体的风格不统一,看上去很山寨的洗剪吹风格。

试问:
这样的企业形象,如何能让你在跟国外客户谈判中获得有利地位?
这样的企业形象,如何能超越你的同行让客户对你看高一线?
这样的企业形象,如何吸引有能力的员工来你公司上班?
所以,虽然模板做网站快,通过这个方法公司可以赚钱,但是我们还是摒弃了这种方式,采用了更加慢的方式去设计,而且我可以大言不惭的说,我们用的设计师可以超越99%外贸企业里面的美工的设计水平。
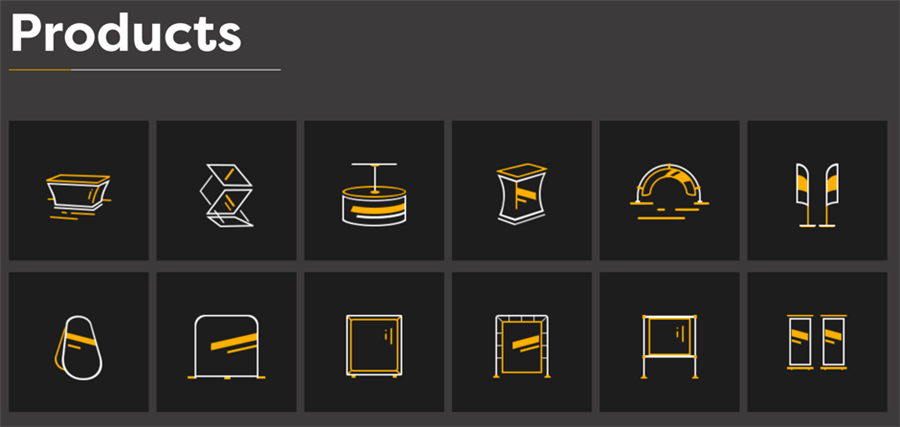
www.fabric-king.com 这个网站的每一个icon都是设计师手工绘制,光绘制和修改这个网站的icon都花费了大半个礼拜了。。。


用户看网站都是看整体感觉,如何达到一个整体高大上的感觉呢?
一方面是整体协调性,另外是每个细节的打磨,网站的图片,文字字体,排版和每一个ICON都会影响整体,只有做好了每一个小细节又顾及到整体的协调性才会有一个好的感觉。
套模板的最大问题就是完整没有达到一个整体的协调性,而且如果你没有一定的美术功底,怎么调也调不好的。
慢慢来的理念就是打磨每一个细节,做出优质的产品,帮助我们的客户超越同行。
这个网站的设计被米课的颜sir点赞, 也得到了很多朋友的好评。







手机优先(mobile first)
这个网站我们是先开发手机端,再开发桌面端的。
站在marketing的角度,我们运营这么多项目得出来的实测数据,手机端的转化率并不比桌面端低!
好了,讲完设计就到我们的技术端。
各位可以用手机和电脑分别打开 www.fabric-king.com
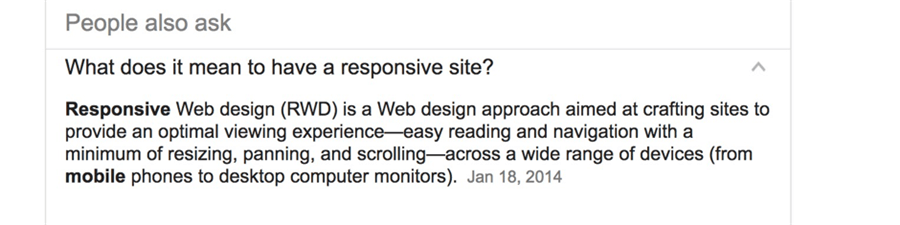
这个网站我们是先开发手机端,再开发桌面端的。这里就涉及到一个网站自适应的概念。谷歌对自适应的网站是有SEO权重的加成的。我们来看看谷歌官方对自适应的解释:

各位看完上面那段可能会说:能不能说人话?
呵呵,这里跟大家分享一个傻瓜式的看一个网站是否自适应的方法:我们可以用chrome打开目标网址,然后不最大化chrome,左右拉动chrome的边缘,看看在不同的宽度(屏幕分辨率),这个网站是否可以完美适配和显示,如果不能,就不是自适应。
现在互联网上超过一半的流量是手机端(想想也很正常的,现在人手都一部手机,很多人都不用电脑了。包括我接触过的一些大老板,都不用电脑很久了,这些可都是决策层啊)
而且站在marketing的角度,我们运营这么多项目得出来的实测数据,手机端的转化率并不比桌面端低!(怎么样,是不是颠覆三观?如果说到这个份上你还不重视手机端,那我也只有呵呵了。)
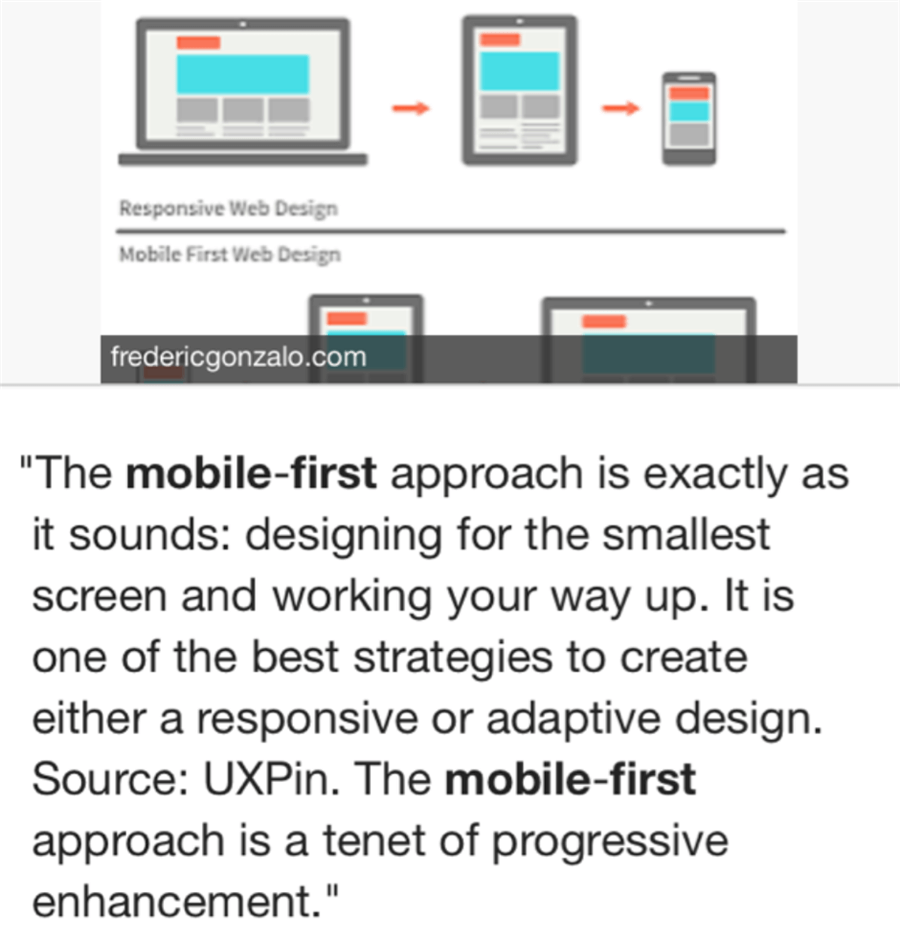
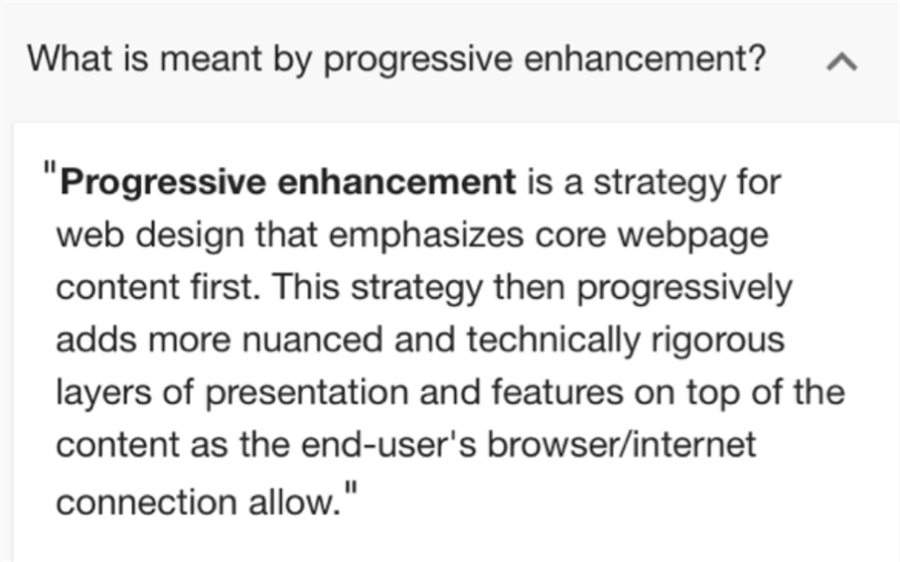
Mobile first的概念大家可以看看下面的两段注解:


简单的来概括就是:手机屏幕就这么点大,网络速度也没有桌面端给力,你如何取舍,把最核心的内容展现出来?尽量在手机屏幕展示最重要最核心的内容!!
一些朋友设计网站会很容易陷入大量堆砌内容和产品的误区,什么东西都想摆上去,而不考虑对用户有没有用。这样会大大影响用户体验和提高跳出率,因为你提供的内容没有很大的价值。
比如某个很有历史沉淀的公司,做网站要把自己几千张产品图和产品上传上去……这种工作不但机械,也没有价值。谷歌对重复内容和低质量内容的网站会降权。
而且从用户体验的角度考虑,作为国外的用户,他也不会看你几千个产品,如果你的产品内页没有什么有用的信息,很有可能看两三个页面就关了。
更好的方法是把这几千个产品分成若干个类别,然后每个类别做一个有着丰富图片和文案的内页,配上该类有特色的产品图片,这样用户体验更好,网站的数据也会更加好看。
拜托,现在的国外客户谁不知道你可以做该类的任何产品……中国制造已经不缺制造能力了,缺的是制造精品的能力,客户看的也是你的综合实力!Just show them what they want to see!
回归正题,我们来看www.farbic-king.com 的一些具体细节。
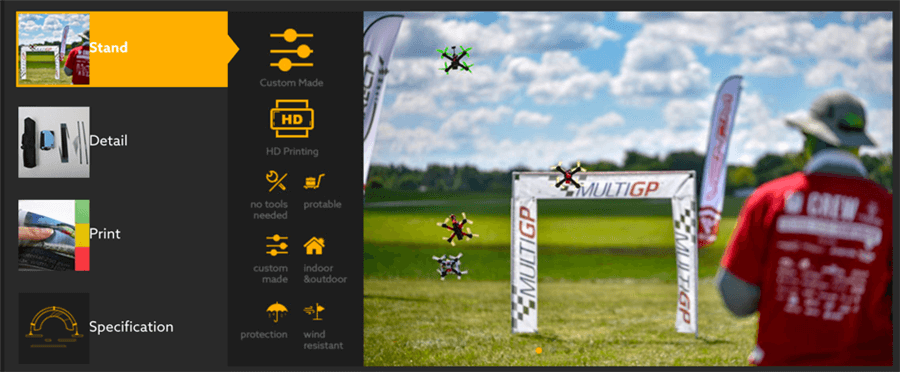
在桌面端,首页会更加丰富,第一屏是一个视频,下面开始才是menu和订单流程。


在手机版大家会发现视频没有了。
根据谷歌的数据,70%的手机还是在3G或者以下的网络环境,如果放视频会影响加载的速度,手机优先是尽量在不影响速度的前提下把最核心的内容展示出来。
流程的tab从桌面端的竖排,变成了手机端的横排。因为桌面端的屏幕是横的,如果图片是正方形,左右的空余空间比较多;而手机是竖排,上下的空间比较多。所以我们在空间多的地方插入tab。

好了,我们再往下走。下面的icon从桌面端的横排:

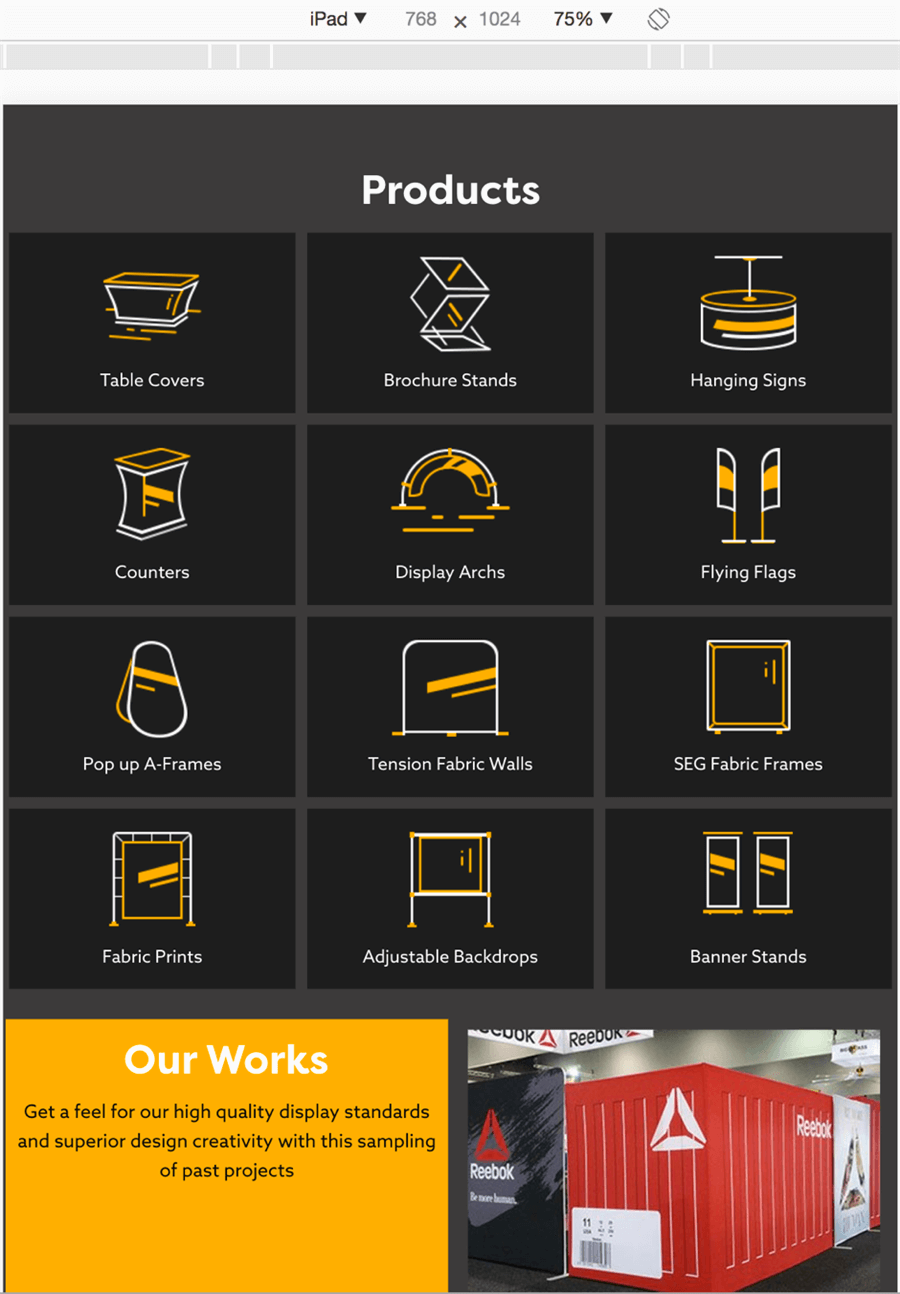
变成了iPad端的一排三个。

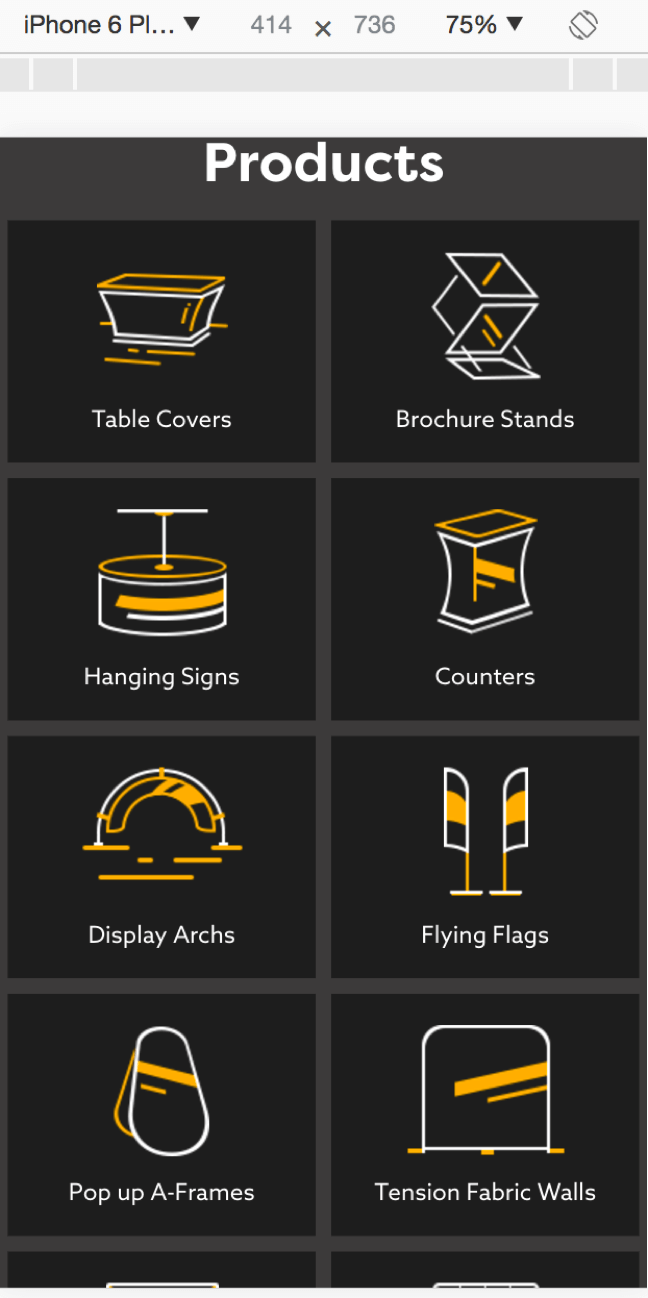
手机端的一排两个。

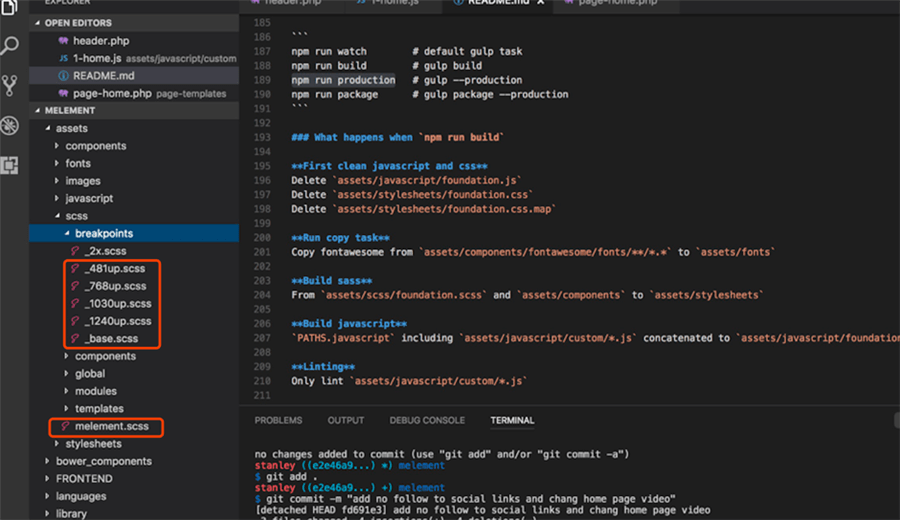
这是因为我们针对不同的分辨率写了不同的CSS样式,我们可以看下图的红框处的css样式,我们在屏幕宽度大于481px,768px,1030px,1240px的时候,显示不同的样式来适配不同的宽度。
(更牛逼的是我们把这些样式合并、压缩成了一个叫Melement的样式......来减少更少的request数量,达到更快的网站加载速度)

包括网站的JavaScript,我们每个页面都用不同的JavaScript,然后也合并成一个叫Melement的JS文件,上传到服务器后再用Gzip压缩。达到一个更快的加载速度。

(我们团队的技术大神正在马不停蹄的开发中……)
定制化WP主题(前后端)
我们是根据外贸企业的需求去开发相应的主题。
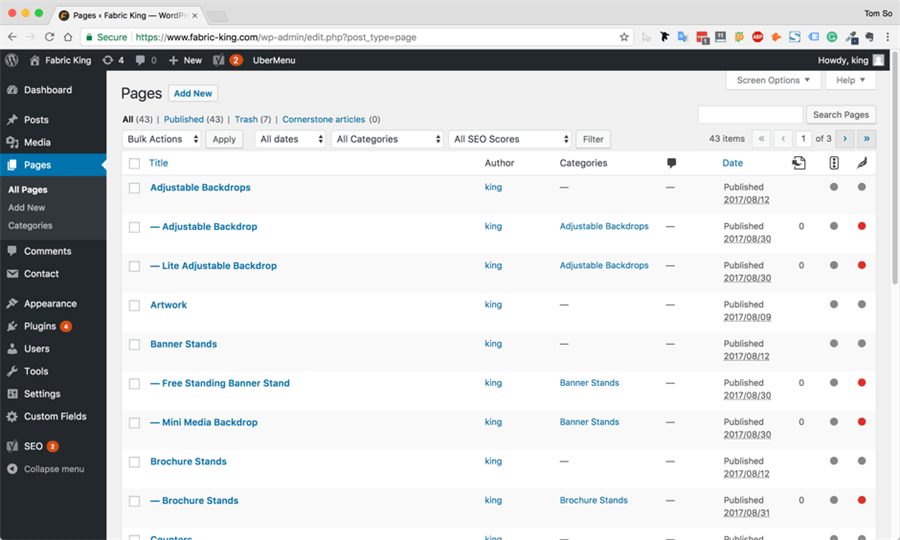
我们的主题不会有让你分心的或者疑惑的栏目。
从the7到Avada,再到themeforest的一些主题。可以说你用过的和没用过的主题我们都试过了,到了最后还是呵呵……基本上这些功能全的主题会很臃肿。我们现在最佳的解决方案是根据外贸企业的需求去开发相应的主题。

Melement(咦,这个词好像很眼熟)是在一个纯净精简版的WP主题基础上,经过慢慢来团队再开发的主题。

我们可以看到左侧的栏目非常少。基本上不会有让你分心的或者让你疑惑的栏目。
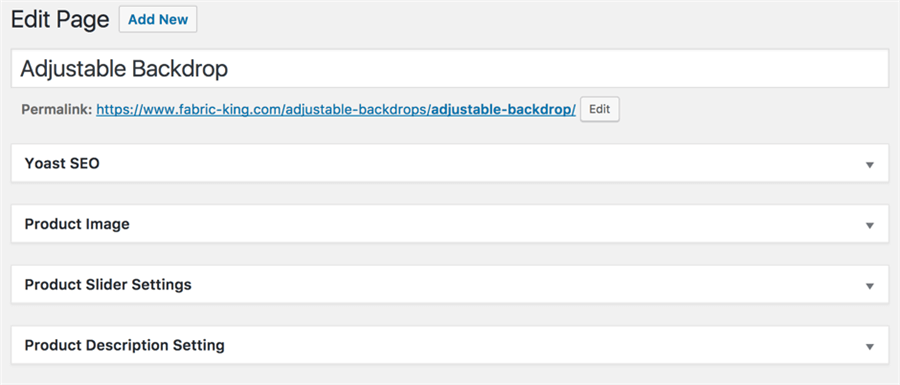
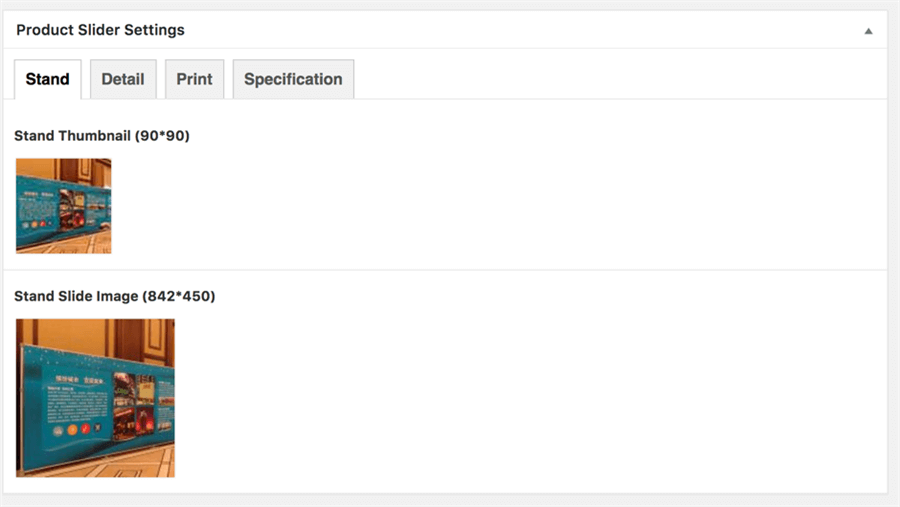
这里再简单介绍一下产品上传界面:
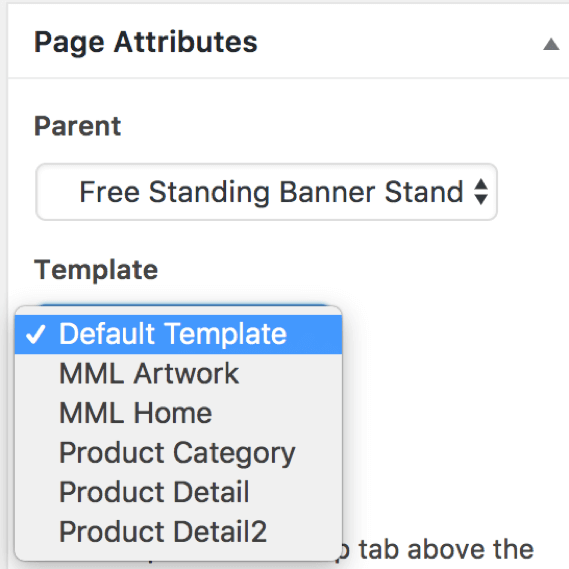
只有四个tab。
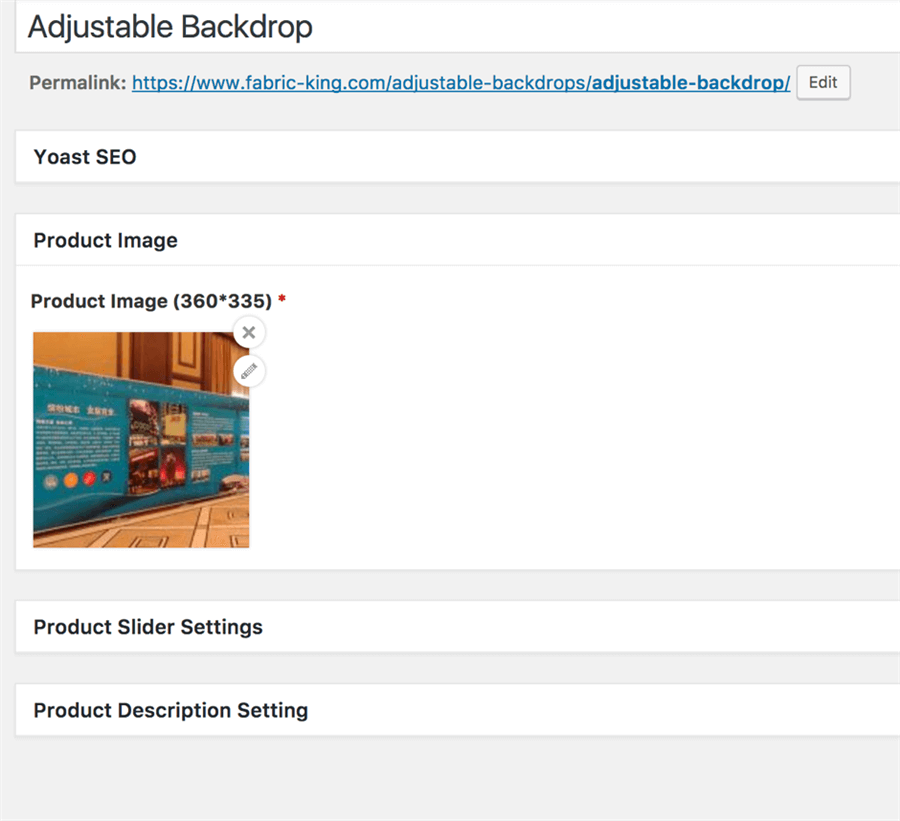
页面的title就是品名,下面除了有个SEO插件外(项目经理强烈要求加装)还有三个tab。

Product image对应产品分类页的大图。

(这是后台)

(产品分类页截图-右边即是该产品,此页面链接是:https://www.fabric-king.com/adjustable-backdrops/)
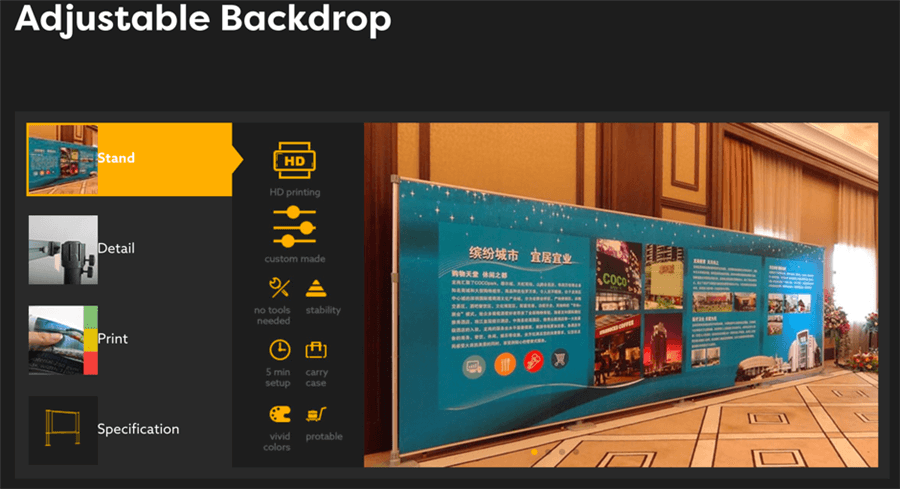
进入产品内页:https://www.fabric-king.com/adjustable-backdrops/adjustable-backdrop/
我们看到第一屏是四个tab,每个tab有左边的缩略图,右边的大图。

我们的后台也是四个tab,用户只要对应上传大图和缩略图就行了。

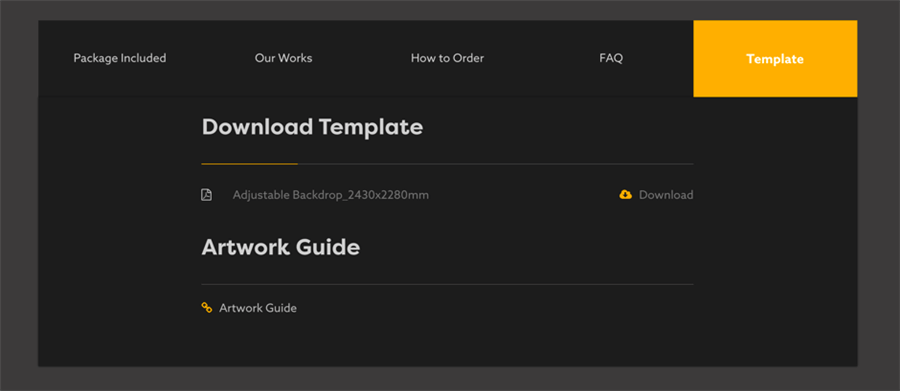
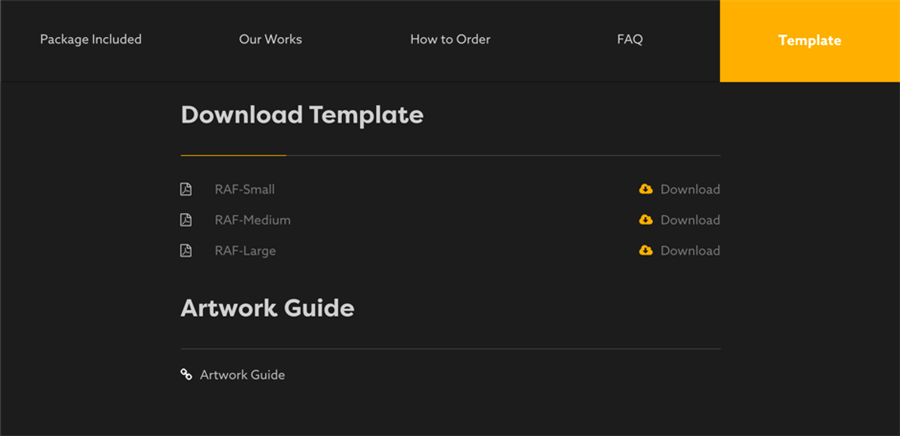
往下走,第二屏是产品的specification,也有五个tab。

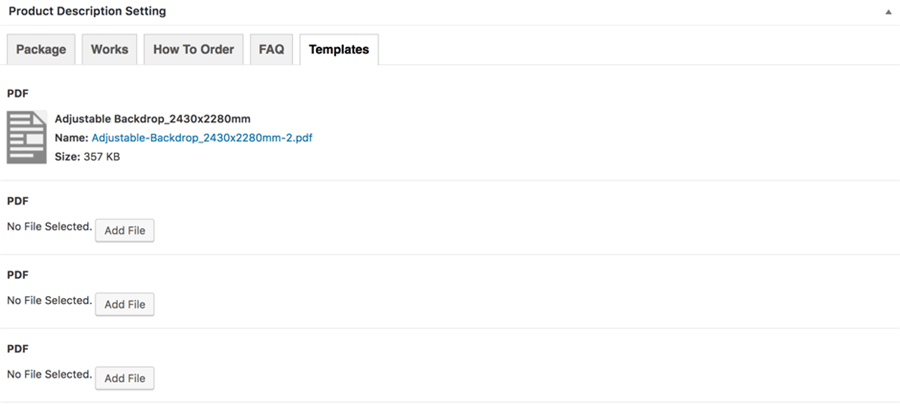
我们的后台也是对应五个tab。其中最后的一个template的tab,可以有PDF下载的,后台会有对应的上传功能,最多10个PDF,有些产品没有PDF的话,这里不会显示Dowload Template的板块,只会保留Artwork Guide板块。

如果上传了多个PDF,就是下面的样式。

这样,用户就不用先上传去media,然后又要搞个link,又要写样式代码那么麻烦了。。。
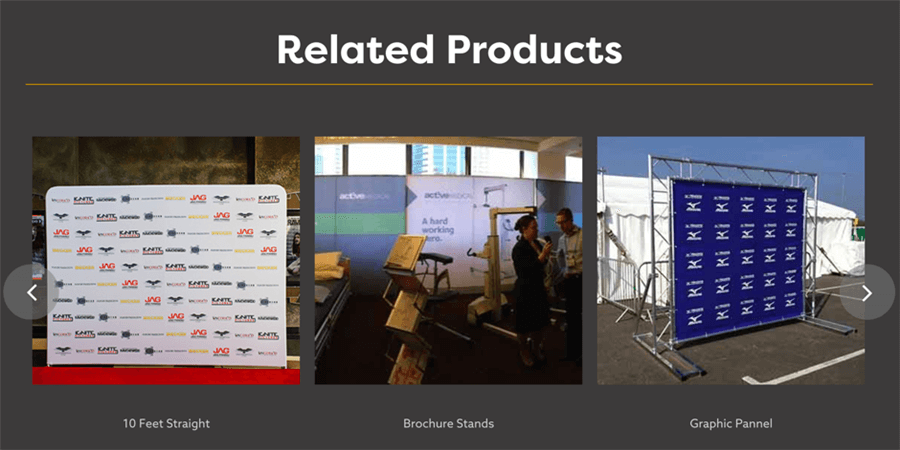
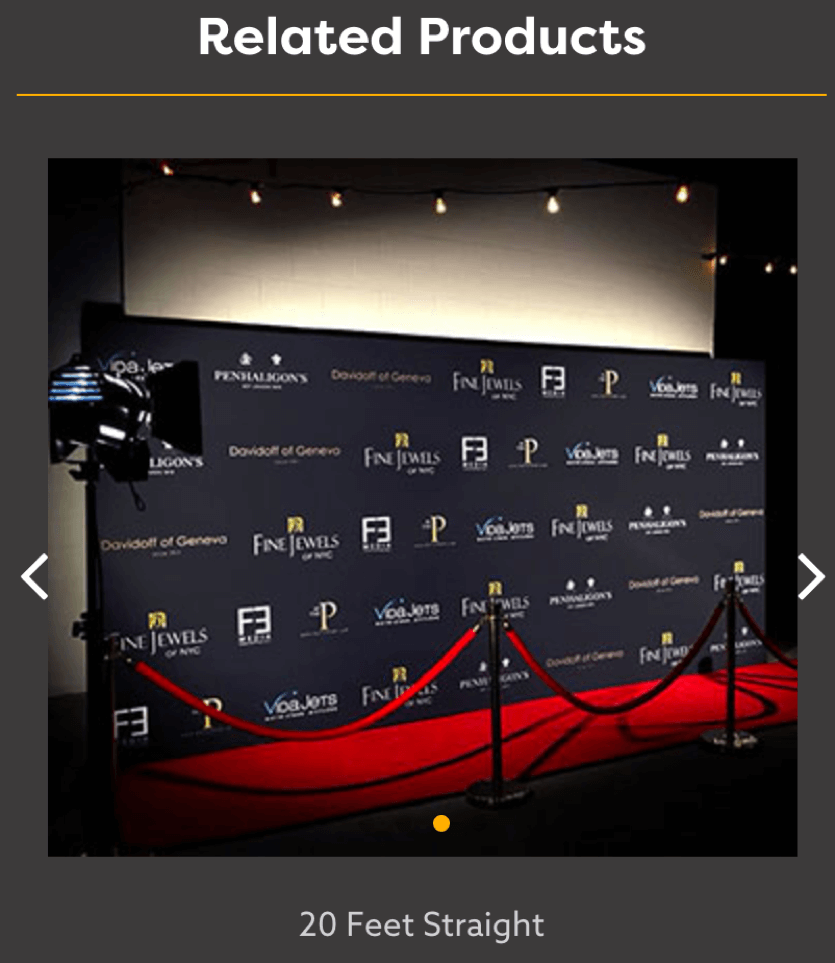
最下面的板块是related product板块,如果这个大类只有一个产品,就不显示这一块。
例如:https://www.fabric-king.com/brochure-stands/brochure-stands/
这个产品就没有related product板块,因为该大类就一个产品。

如果有三个或者三个以内的产品,会有展示,但是没有左右轮播的按钮
例如:www.fabric-king.com/pop-up-a-frames/round-pop-up-a-frame/

有三个以上产品,会自动出现轮播按钮,如下:

而且每一个细节都是mobile适配的,在手机端是用手指wipe左右滑动切换轮播图片。

我们预写了各种template,保证各个页面风格统一,容易操作。只需替换相应的文案和图片就OK。(请看下面的各个页面的template的tab,包括首页,产品分类页,产品内页)

所以即使是最小白的小白,也不需要在WP里面的Page,Portfolio, Media, Menu等页面打转转,理清楚这个逻辑关系都搞晕一群人了 :P
SEO友好
WordPress的一大优点,就是本身已经SEO友好。
WordPress的一大优点就是本身已经SEO友好,这里就不展开很多细节来说了。
分享其中一个小细节:
大家如果多看看我们的产品内页就会发现,我们的url结构是:
Fabric-king.com/产品大类/具体产品
这是很SEO友好的。一般url不要超过3层,大于三层会影响SEO权重。小伙伴一般用WP建站的时候会用portfolio做产品内页,这样会导致第二级的url是product或者portfolio,无法用相应的产品大类,导致产品内页会是第四级,这个细节对SEO不太友好。

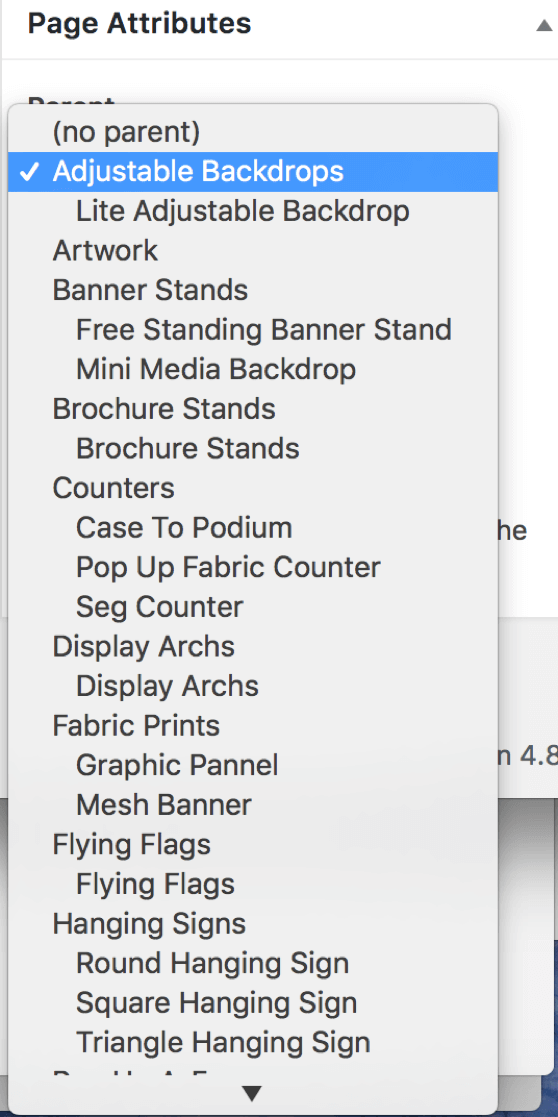
(这是我们page页面的层级关系)
服务端安全和速度优化
网站的速度和安全,由我们搞定。
目前这个网站用的是linode美国服务器+cloudfare cdn。
我们做的一些小细节包括但是不限于:
1. 服务器定期自动数据备份(你的网站被黑了,或者数据被错误清空的时候就知道这有多重要)
2. 自动更新SSL(HTTPS)证书(因为免费的SSL证书都是三个月,每三个月要续费,而且很容易忘记这个事情 – 一觉醒来你的网站被chrome提示有风险,昨晚损失了几十条询盘的感觉你肯定不会喜欢 ……)
3. 服务器对数据库和静态资源都做了缓存处理提高响应速度。
4. 合并request数量提高加载速度。
这一块后续会写一篇更加详细的文章介绍如何配置服务器。这一块我们做了大量的优化工作,测试过很多不同的hosting和cdn(包括并不限于linode,WP Engine,Google Cloud,Couldfare,Maxcdn……)后续也会写一个横向评测的文章出来,分析哪个是最好的solution。
这一块的工作主要是确保网站的安全,稳定,一些细节用户可能感觉不到,但是对于我们来讲,技术端对于营销和运营是底层的保障和强有力的支持,是十分重要的。
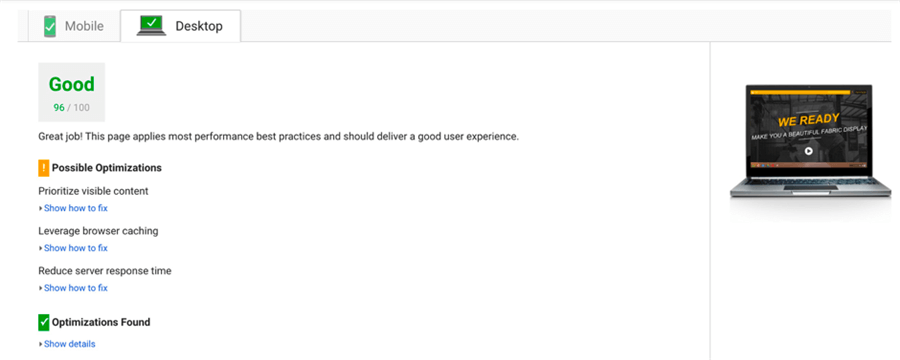
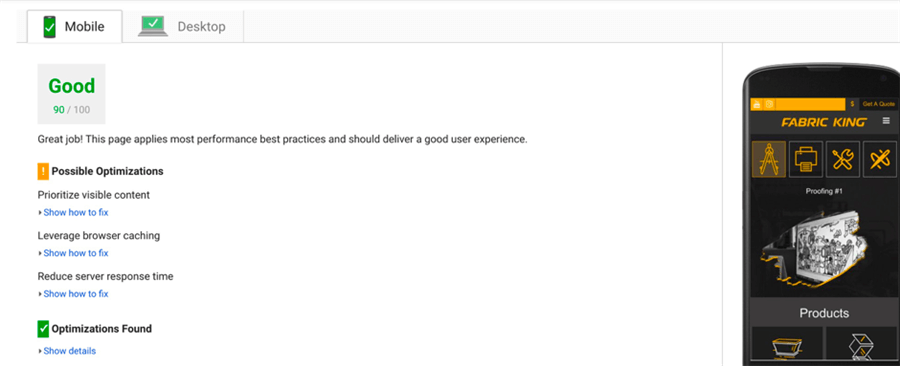
最直观的就是看我们网址在谷歌开发者工具https://developers.google.com/speed/pagespeed/insights/ 的得分情况(毕竟他会通过几百条规则对你网站进行很系统全面的评分):



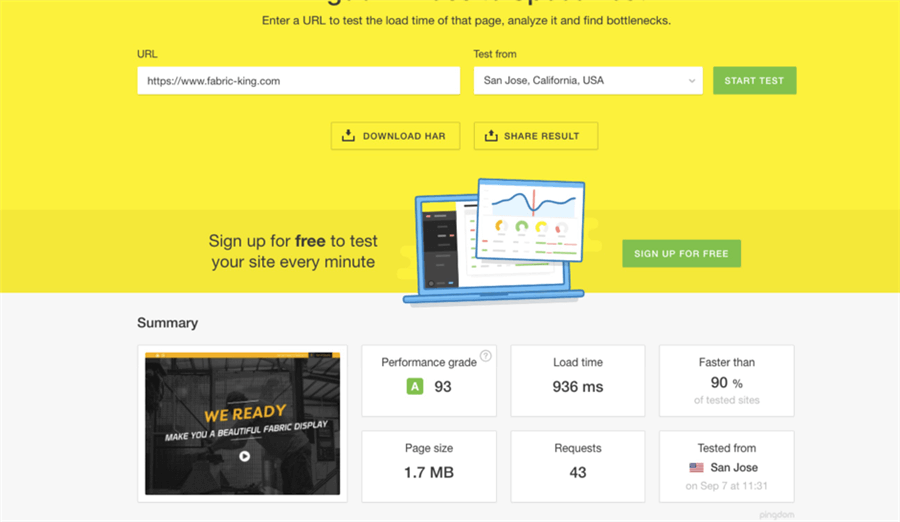
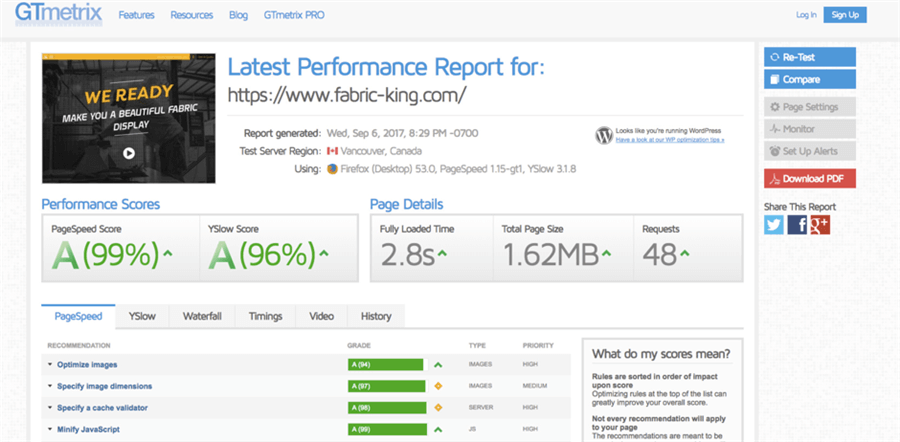
https://gtmetrix.com/ 测试结果。

而且正如乔帮主说的:在用户看得见和看不见的地方,我们都要做到极致。我们不会因为用户不知道而不去做,马马虎虎交付一个网站给你,我们对自己也是有着不断进步,追求极致的要求的。
询盘表单和EDM的对接
收询盘,有何难?
WP最多的询盘表单插件是ContactForm 7(如果你还在用wufoo证明你有点out了),CF7也会有一些小问题,例如有时候会收不到询盘等等……
包括之前我的一个客户,每天帮他搞二十条询盘,搞了半年多。
积累了一千多条询盘,然后就有一个问题:这么多客户,每个月群发一次邮件update价格表都会出人命......之前他手动发,还是用企业邮发,发到被盯上了,企业域名被黑名单,直接进垃圾邮件箱……
他问我肿么办,我说你咋不早说......
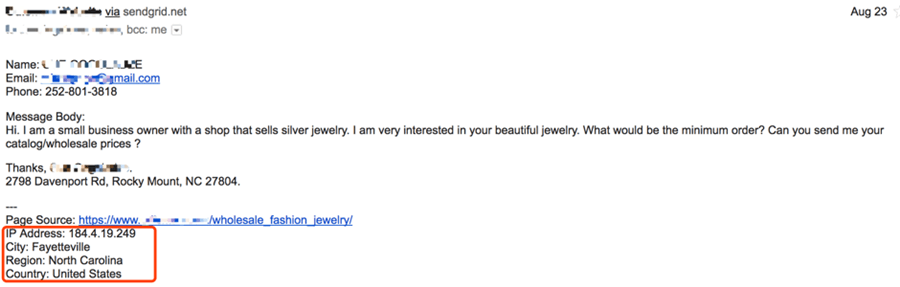
所以我们团队在CF7的基础上做了一些细节的改进,例如添加了询盘IP的自动查询功能:

每一封询盘会自动查询IP所在的国家,省份,城市。省去手动百度的麻烦。
然后所有的邮件都对接sendgrid的API (https://sendgrid.com/ 是国外一家很著名的邮件营销服务商),每收到一封邮件就会在sendgrid里面记录发件人的姓名和地址。为后续做EDM做准备。
这样就算你每个星期群发几千封几万封都没有问题啦~~~(不过一定要谨记你的邮件必须有价值,不然很容易被客户取消订阅。)
这一块的具体攻略我也会后续写一篇文章来详细讲解。
结语
跟我们聊聊???
好啦,恭喜你可以看到这里。如果你可以理解和明白上面我所说的东西,你在数字营销这一块可以说跑赢了95%的外贸人了。
如果你不懂,也没有关系。慢慢来的意义就是让你脱离这些繁琐的东西,专注询盘转化,团队管理,客情维护,供应链上下游。
因为我们来做肯定比你自己做要专业得多,在你的有生之年是无法锻炼出如此复合的能力了(懂设计又懂代码,还要懂人性能做营销……)因为每一块我们都是用很专业的人在做的。
社会发展的分工趋势也是细分化,专业化,不是你我可以阻挡的。
想要在线上营销这一块超越同行,就点击上角菜单,和我们聊聊。

PS:不要忘记,这篇文章只是讲建站(如何搭建一个稳固的一楼),后续如何帮这个网站引流和获取更多的询盘的二楼攻略更加劲爆!
所以,骚年,你最好扫描上面的二维码对我们保持关注哦!